前回、ルートラボはWindows10のInternetExplorer11がオススメという記事を書いてますが、必ずしもそれを使える環境にない人もいらっしゃるはずで。
というわけで現在ベータ版扱いのJavaScript版の扱い方をちょっと整理してみました。
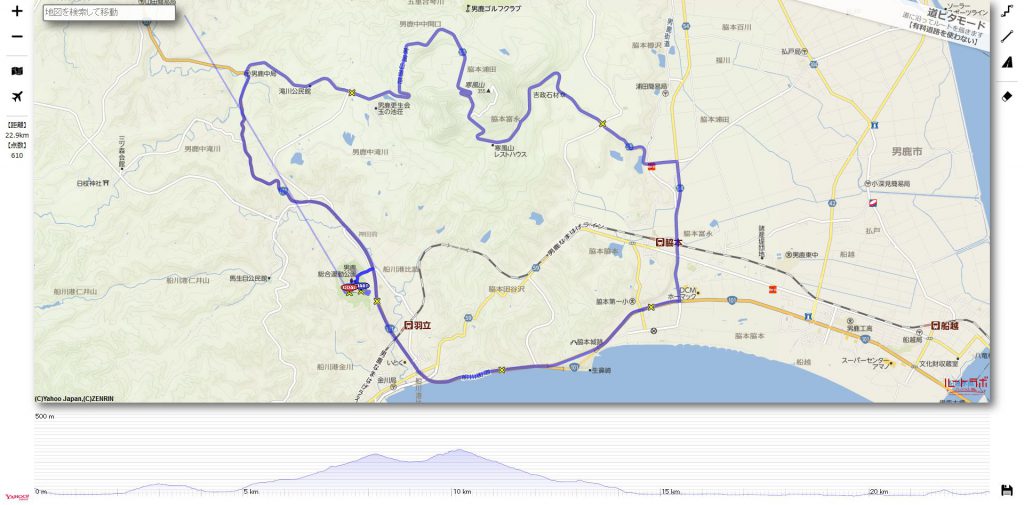
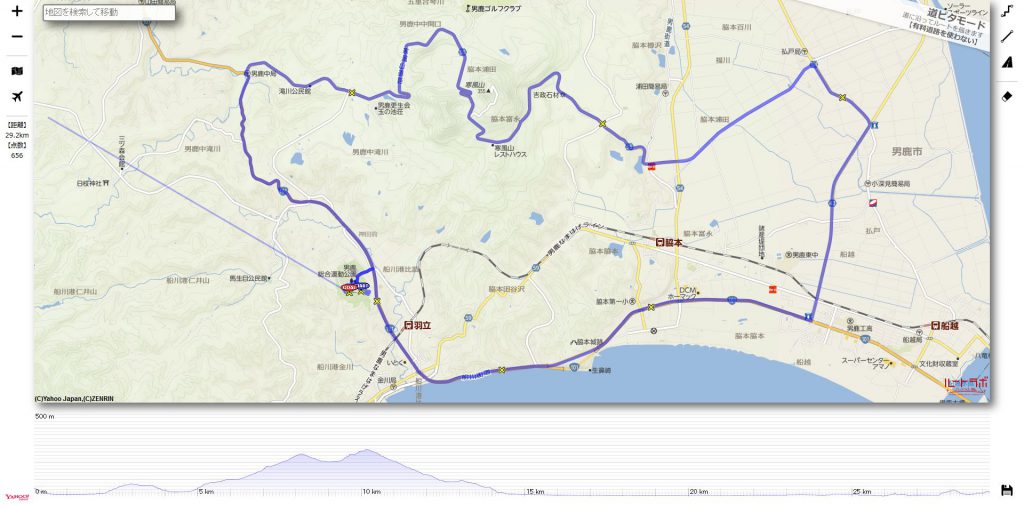
こちらがJavaScript版の画面。
男鹿総合運動公園からスタートして寒風山を回って脇本側から同じ場所にゴールするルートを描いてます。
JavaScript版の操作性で一番問題なのは、「一つ戻る」という操作をサポートしてないコト。
現在のITデバイスの操作で「一つ戻る」という操作は欠かせない手法で、これがないということは、一か所コースを間違えただけで、ゼロから描きなおしというコトにもなりかねない。
非常に大事な機能がサポートされていない。
ただし、代替的な機能はもともと実装されてるので、実は全く問題はないです。
経由点の移動
ルートをクリックすると、マップ上に黄色のX印(経由点)が打たれますが、この経由点はマウスでドラッグすれば簡単に移動できます。
意図しない場所に経由点を打って間違ったコースになった場合は、経由点をドラッグして正しい位置にもどせばよいだけ。
この操作を覚えておけば、「一つ戻る」の機能がなくても全く困らない。
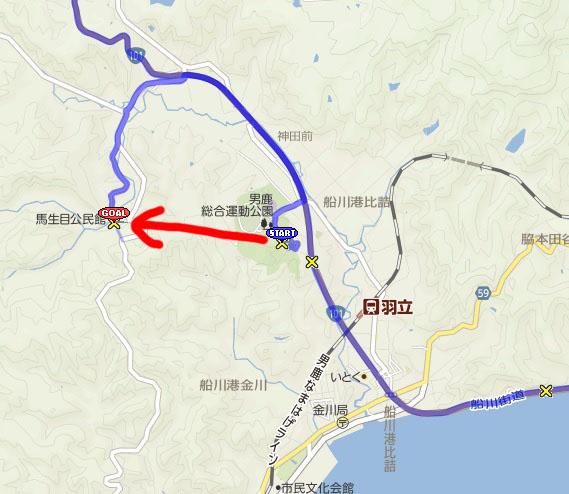
なので、先ほどの運動公園ゴールのルートも、最後の経由点(ゴール)をドラッグしてあげれば、簡単にゴール地点を変更できます。
経由点の移動は、一度完成させたルートでも可能なので、後からルートを微調整する場合にも有効です。
経由点の追加
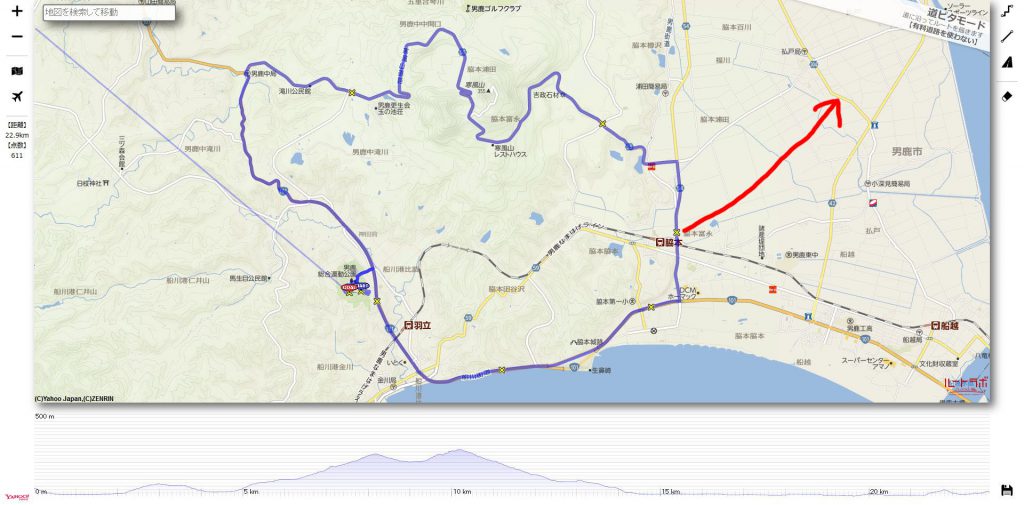
さらに一度完成させたルートでも、後から経由点を追加してルートを修正することも可能。
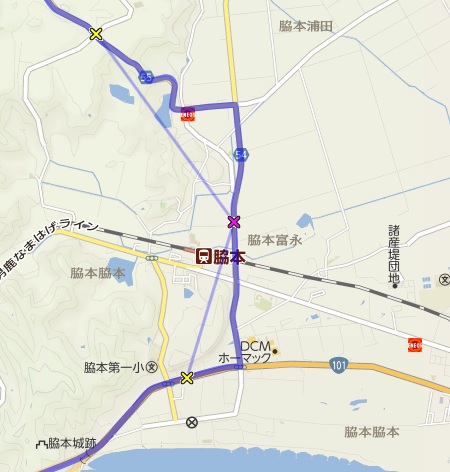
変更したいルートの上にマウスを重ねると、一つ前と、一つ後の経由点から線が結ばれ、マウスカーソルが赤いX印に変更されるので、そのままクリックすれば経由点が追加されます。
ただし、このあたりの機能はまだ実装不十分なのか、クリックしてもなかなか経由点が追加されないケースも多々。
何度もクリックしてると、そのうち追加されるので、このあたりはまだベータ版ということで割り切って使います。
後は、追加した経由点をマウスでドラッグすれば、コースの微調整も大幅修正も自由にできます。
ここから…
こんな感じで。
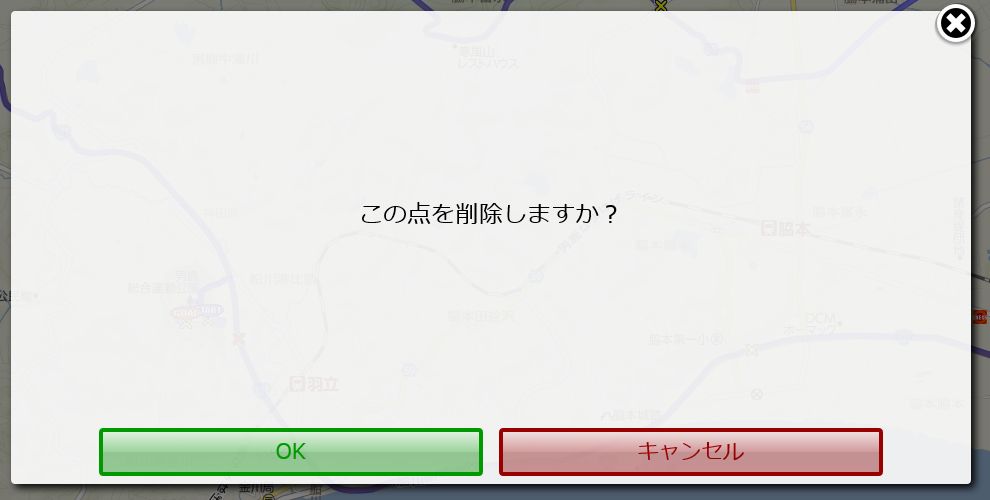
経由点の削除
あんまり使いませんが、いろいろ編集して結局不要になった経由点を削除する場合は、経由点をマウスクリックで長押しすれば削除ダイアログが表示されるので、ここから削除を選んでください。
これで移動、追加、削除の全てが使えるので、JavaScript版でも、ほぼ過不足なくルート作成が出来るものかと。
Silverlight版での操作方法
経由点の編集は、もともとのSilverlight版でも、もちろん実装されてます。
・経由点の移動は、同じくマウスのドラッグでオッケー。
・経由点の追加は、Ctrlキーを押しながらクリックします。
・経由点の削除は、マウスの右クリックで削除等メニューが表示されます。
動作の安定性は、現状Silverlight版の方が圧倒的に安定してるので、こちらが使える環境の人は、Silverlightがサポートされ続けるうちは、こっちを使うのがオススメです。
とうわけで、みなさんどんどんルートを作成して、どんどんライドに出かけましょう。